Webhooks for realtime exports
Webhooks are a great way if you want to receive realtime updates of your annotated data. Instead of polling, our API for data our webhooks sends events each time an action is performed. We will send a POST request to your defined endpoint. This request contains all the required information.
Webhooks can be enabled on datasets.
Supported Events
Annotation completed We will support more events in the future. Please contact us if there is a need for additional events.
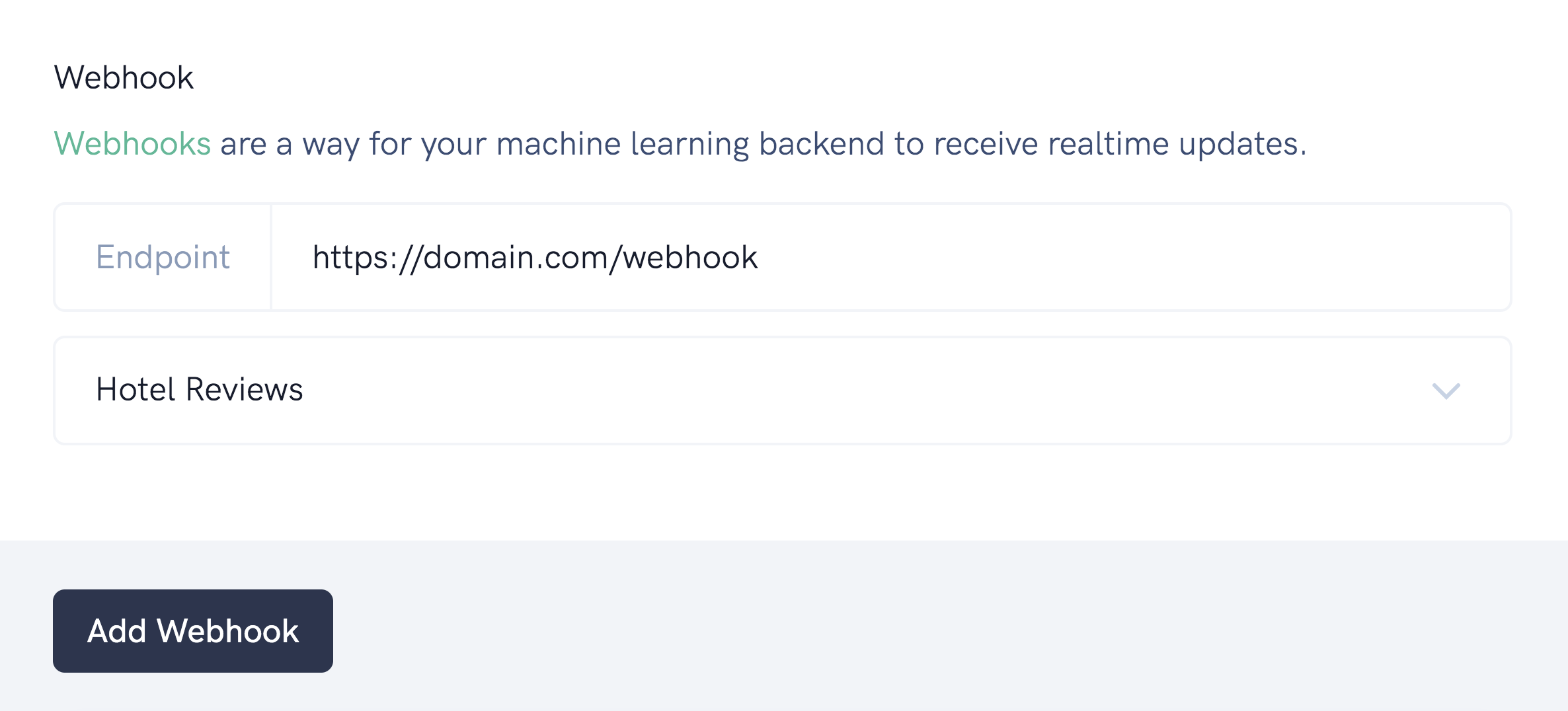
Add webhook
Webhooks can be added by navigating to Integrations -> Webhooks. You can add multiple webhooks for each dataset. Webhooks will send each annotation separated to your API endpoint.

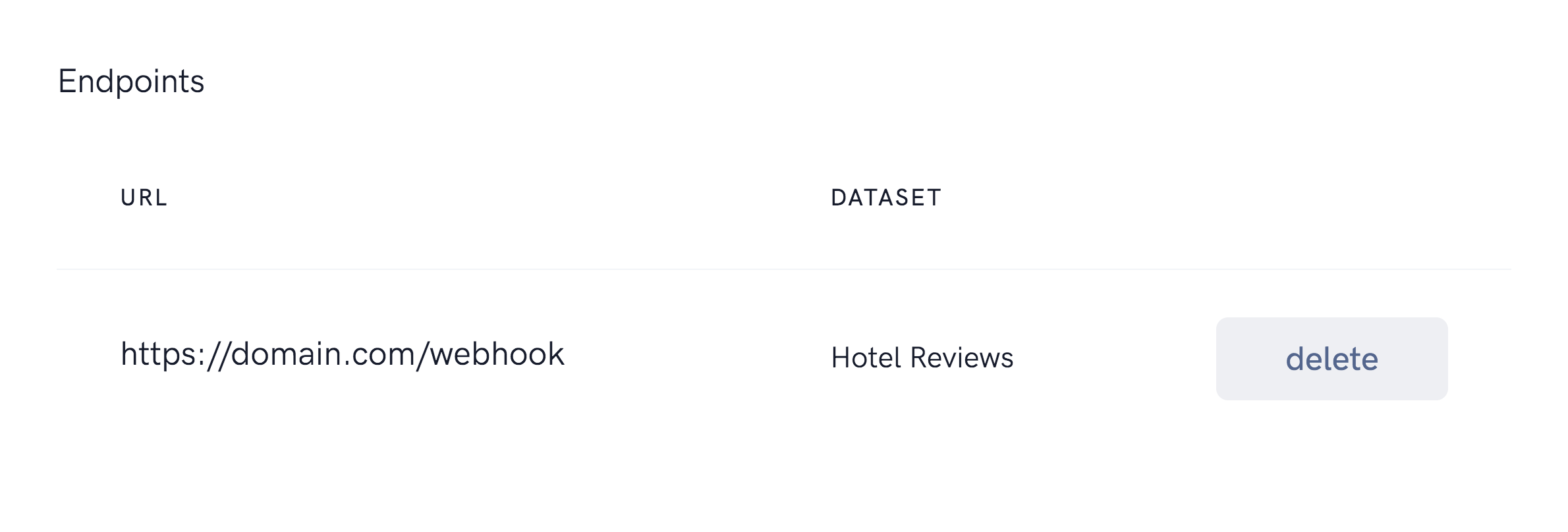
List webhooks
On the same page, we provide an overview of all webhooks for all datasets. If you want to remove a webhook just click delete.

Sample webhook
POST
{
"dataset":"5720477930618880",
"annotation":{
"entities":[
{
"end":4,
"start":0,
"label":"year"
}
],
"text":"1813 First exposition of the rocket equation based on Newton's third law of motion: Treatise on the Motion of Rockets"
}
}